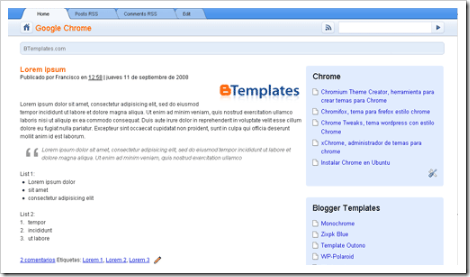
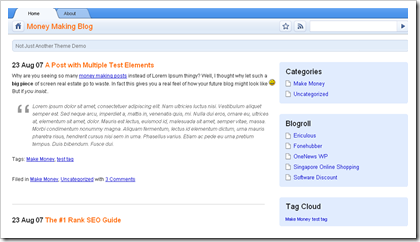
Google Chrome的威力真的是越來越強大了,現在也吹向了Blog的Template(樣版/模版),想看看,若是用Google Chrome來看Chrome樣版的網誌,不知道效果會如何,先把這個問題擱下,等各位把樣版換上後就可以實際體驗了。
這邊提供Blogger及Wordpress的Template,各位可以先預覽看看它的簡潔畫面,喜歡的話再下載囉。
Google Chrome Template for Blogger
Google Chrome Template for Wordpress
分享文章
替你的Blogger及Wordpress換上Google Chrome樣版
4/
5
Oleh
Unknown








![[秘寶尋航] 赫古巴庫雙週副本30體0石攻略 [秘寶尋航] 赫古巴庫雙週副本30體0石攻略](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7gWFkFX-BIur7heZftRijzwehGlC70UoCdEsKvxrpVvA5zVWsdH0Ba9t5xT17zX3fs92jRn6WxSMmvAXZNg1Jg4yQ0ZSDiWmA9OPfc6JLtmOxhC6GBZFAKfkVWACPA6dhVfhoJQvnVGU/s72-c/?imgmax=800)

![[秘寶尋航] 降臨!非常召集海軍中將40體0石攻略 [秘寶尋航] 降臨!非常召集海軍中將40體0石攻略](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZnodRjMZXahyphenhyphenIqpSBiTW32Wu0jtIui5TTwIfbj1strI4z37fkKTP4j4EvEH0rfyS1I5a0ZZJ5AH_9GEp92fWj20kDytGJ_HSoxxUcIf4LFOMm6dQ1URllehHsshir5qHy1YDYdgBXpHo/s72-c/?imgmax=800)
![[秘寶尋航]降臨!黑腕的捷風Z 40體0石攻略 [秘寶尋航]降臨!黑腕的捷風Z 40體0石攻略](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7hFE3k83_MTuGdlmc0V9FpZeFjiwWnPuhWiZt39u3STElvuCm0TXfpI_2ROU_gqyvdCmsSGD3wdaxCr6hfMKvdYGyMUTe5BeJXJeT-pVXnTV2-GTJe9BlXCdCHxULy4U51Hd-7PZHP50/s72-c/?imgmax=800)


2 意見
Tulis 意見我试了下这个模板,很不错。不过他xml文件所需要的图片都是寸在那个demo模板的网页上,也就是在blogger.com的服务器上。但是blogger上存储的图片只能自己用,别人不能引用,会导致模板上部无法显示。刚开始我还没发现这个问题,原因是IE先打开了模板的演示页面,那些图就已经在自己电脑缓存里头了。一想要改20多个图片的链接就放弃了,还是用老模板吧。
Reply謝謝告之喔!
Reply一般樣版有些是會出現這個問題沒錯!
To insert a short code, use <i rel="code"> ... CODE ... </i>
To insert the code length, use <i rel="pre"> ... CODE ... </i>
To insert a picture, use the <i rel="image"> ... URL PICTURE ... </i>