辣妹正傳:
- 辣妹芳名:【OctaGate SiteTimer】
- 辣妹才藝:測試載入網頁所需要時間
- 辣妹特色:分析載入某一網頁時,每個元件所需的時間,方便站長可以改善載入的速度
- 親民度(?):
- 性感度(?):
其實這一類的服務好像不少,主要是用來測試看載入網頁時,每個圖片、外掛需要多少的時間,這個資訊對站長來說是一個不錯的參考價值時,這樣站長就可以知道該改善哪幾個部分才會讓網站載入的更快,因為載入速度快對使用者來說是一項很重要的指標,才不會網頁還沒有載入,訪客就失去信心了
使用方法是輸入網址後,按Start就行了
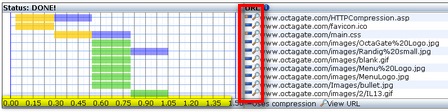
接著就會把每一個元素一個一個列出,並花了多了時間,都可以在表中看的一清二楚,你可以按圖中紅框部分來看每一個網頁元素,左邊底部的部分就是載入的時間
另外,有關顏色的代表的意思可以參考下圖
推薦閱讀:偵測網頁拖慢速度的元兇
分享文章
OctaGate SiteTimer 分析網頁元素,找出拖慢網頁載入的原因
4/
5
Oleh
Unknown













To insert a short code, use <i rel="code"> ... CODE ... </i>
To insert the code length, use <i rel="pre"> ... CODE ... </i>
To insert a picture, use the <i rel="image"> ... URL PICTURE ... </i>